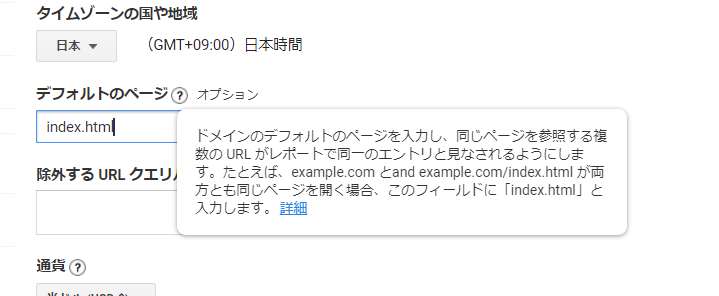
Univeresal Analyticsでは、管理画面から設定を行うことが出来ました。

この設定を行うことにより、URL別のデータを見る際に
https://www.ga4.guide/index.htmlとhttps://www.ga4.guide/が、どちらも後者のURLと見なされ、別の行に出てくることを防ぐことができました。
しかしGA4の管理画面ではこの設定を行うことが出来ません。この課題にGA4で対応するためには、Google Tag Managerを利用する必要があります。その手順を確認していきましょう。
Google Tag Manager側の設定
新しい変数の作成
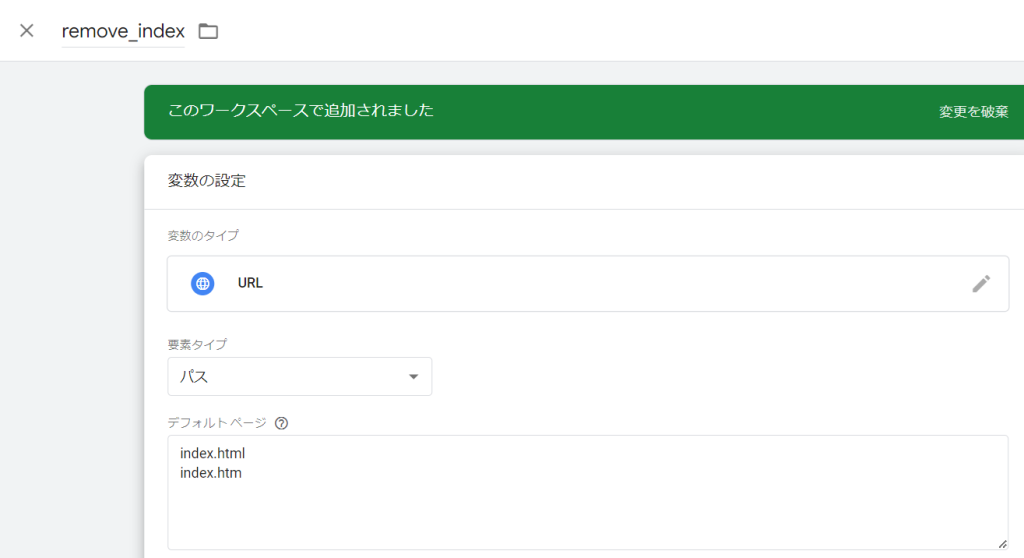
GTMで新規変数を以下のように作成しましょう。

変数名:自由
変数のタイプ:URL
要素タイプ:パス
デフォルトページ:index.htmlやindex.htm、index.phpなどパスから除外したいURL文字列を設定します。複数ある場合は改行していれましょう。
Googleタグへの反映
Googleタグに、変数の追加を行いましょう。

構成パラメータ:名称は自由(ここではremove_index)
値:先程作成した変数を選択
というかたちで選びましょう。
page_locationをフィールド名にすると、GA4のページパスなどで「ページパス」を選んだ場合にindex.html無しとなり使いやすいのですが、ドメイン部分もなくなってしまうため、ドメイン付きのURLが見れなくなってしまいます。そのため基本的には新しいフィールド名をつけることを推奨します。
計測確認を行う
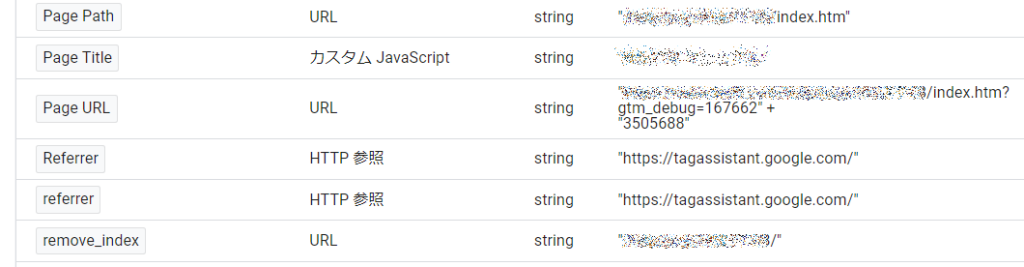
GTMのプレビューモード等で除外が行われているかを確認しましょう。

Page Pathの変数には/index.htmがついているが、remove_indexは「/」で終わっているのがわかります。
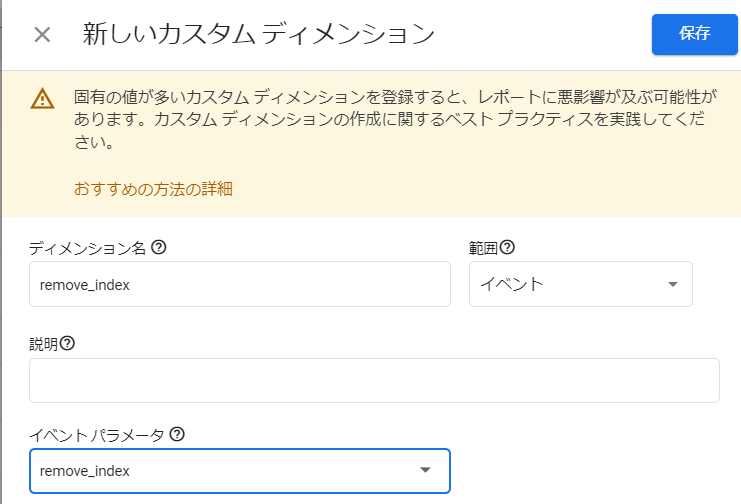
計測確認が出来たら、GTMを本番リリースして、最後にGA4でカスタムディメンションを登録しておきましょう。

以上で作業は完了となります。
